I remember using Google’s open-source font platform for the first time shortly after it launched in 2010. Together with Typekit (acquired by Adobe in 2011) and ClearLeft’s now-mothballed Fontdeck, it enabled typography on the web like never before. Before @font-face became widely adopted by browsers, typography had been limited to web-safe fonts such as Arial, Helvetica, Times New Roman etc

Google’s open source font platform is added to regularly, and I wanted to spotlight some of the less well-known fonts and how they might pair with other fonts on the platform.
These type specimens were put together in Figma. Thanks to their auto-layout and text-styles, it made this a breeze. Now, on to the pairings.
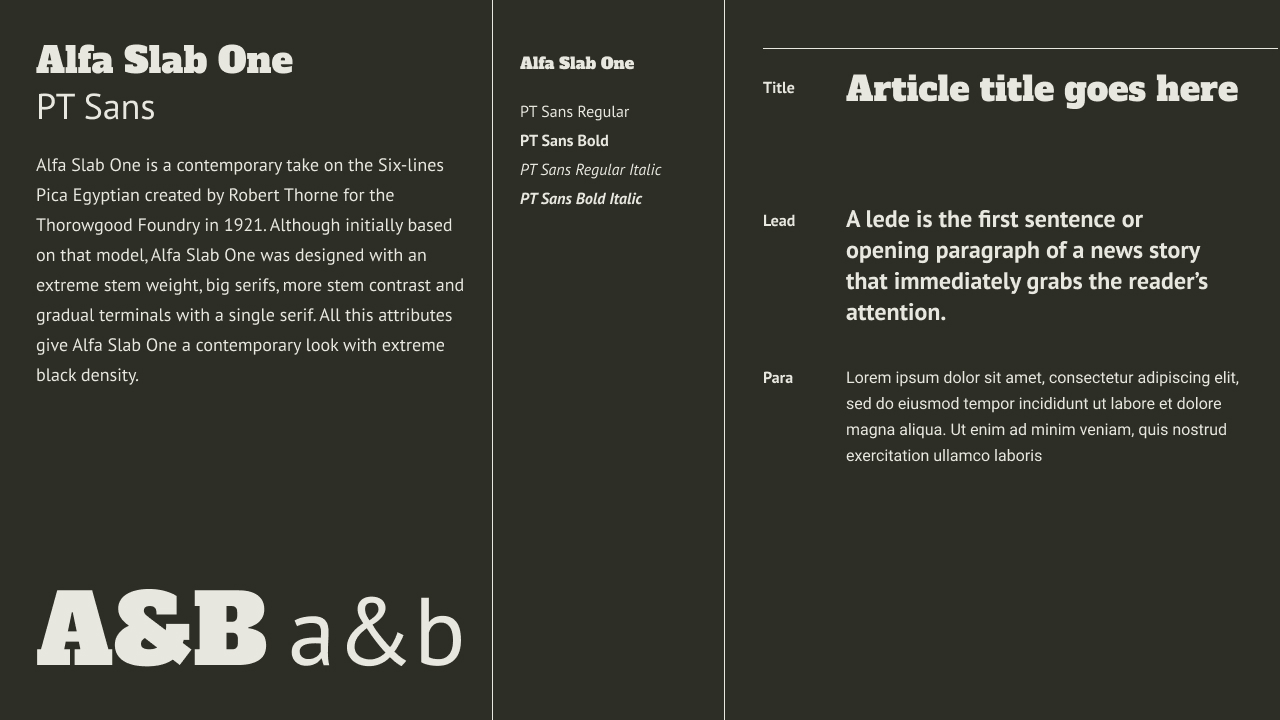
Slab Serif + Sans Serif
Alfa Slab One + PT Sans

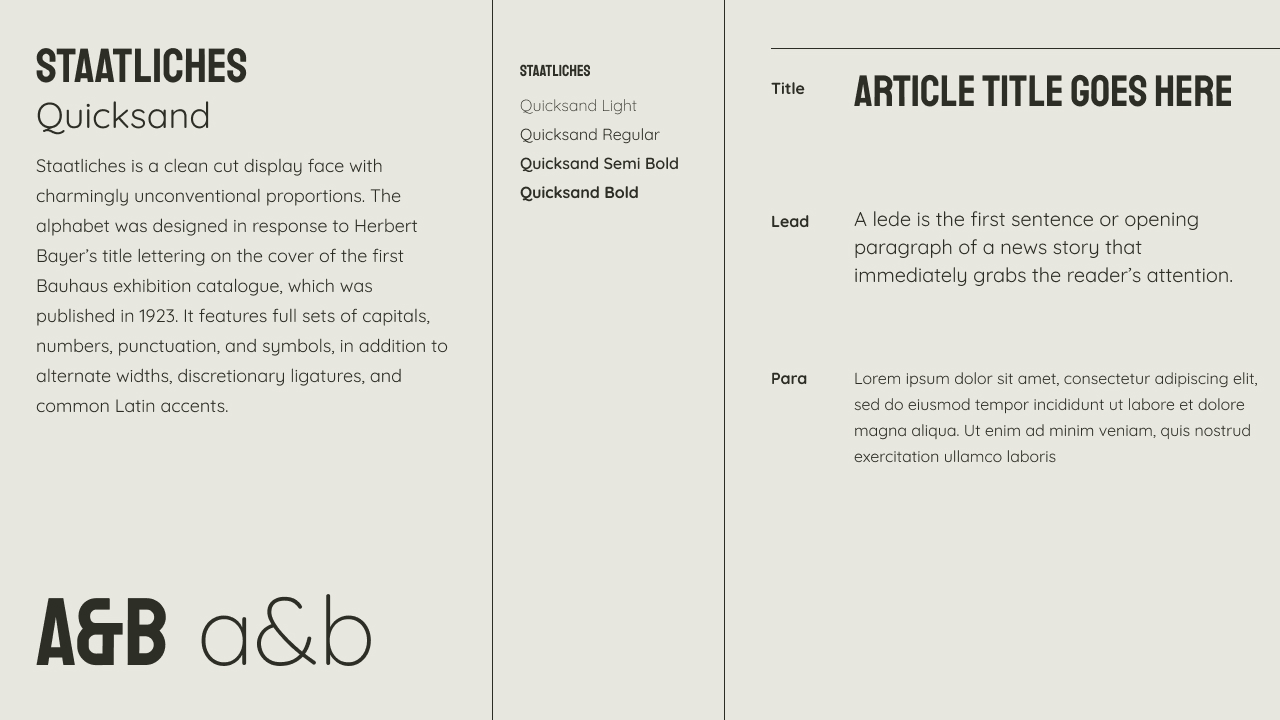
Bauhaus + Rounded Sans Serif
Staatliches + Quicksand

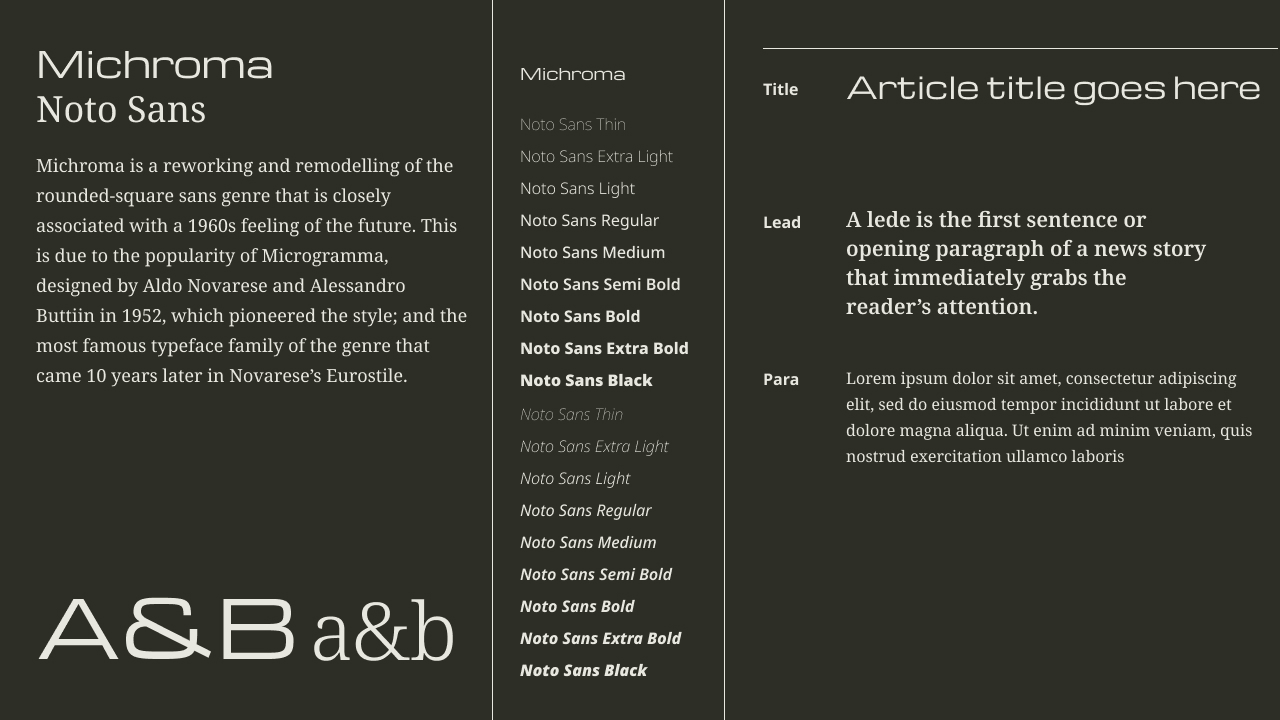
Rounded-square Sans Serif + Sans Serif
Michroma + Noto Sans

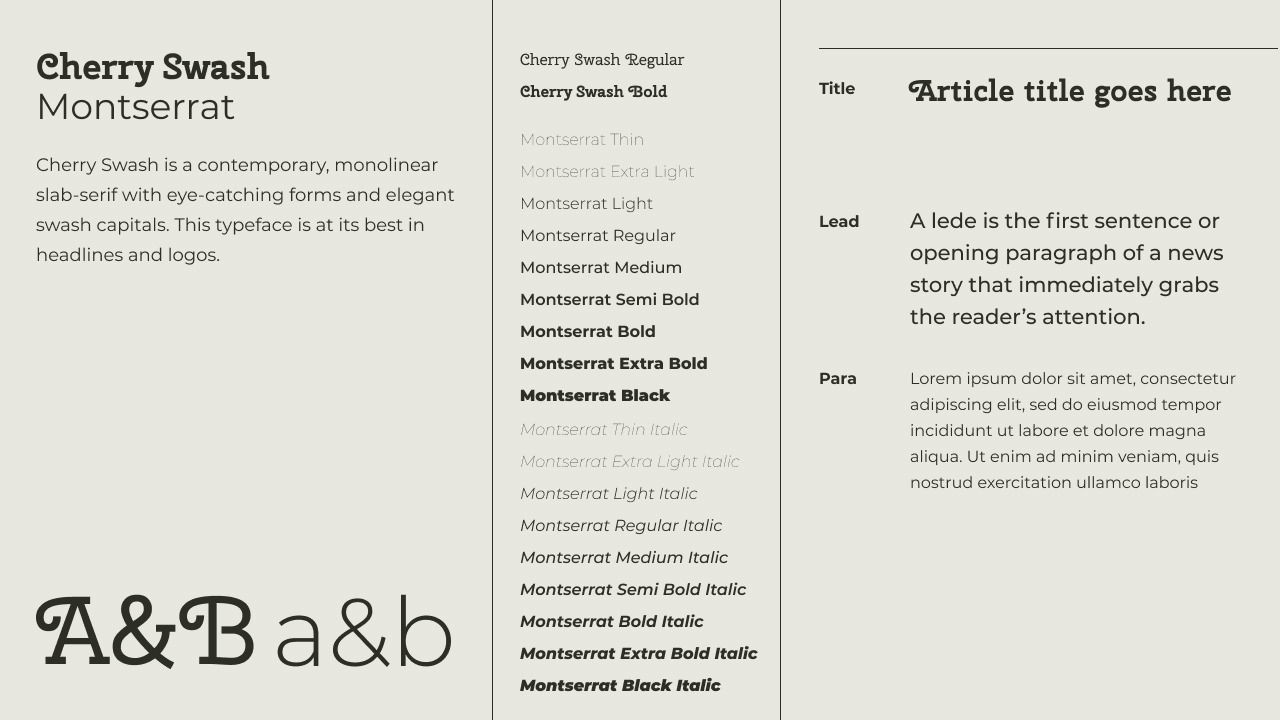
Mono-linear slab-serif + Sans Serif
Cherry Swash + Montserrat

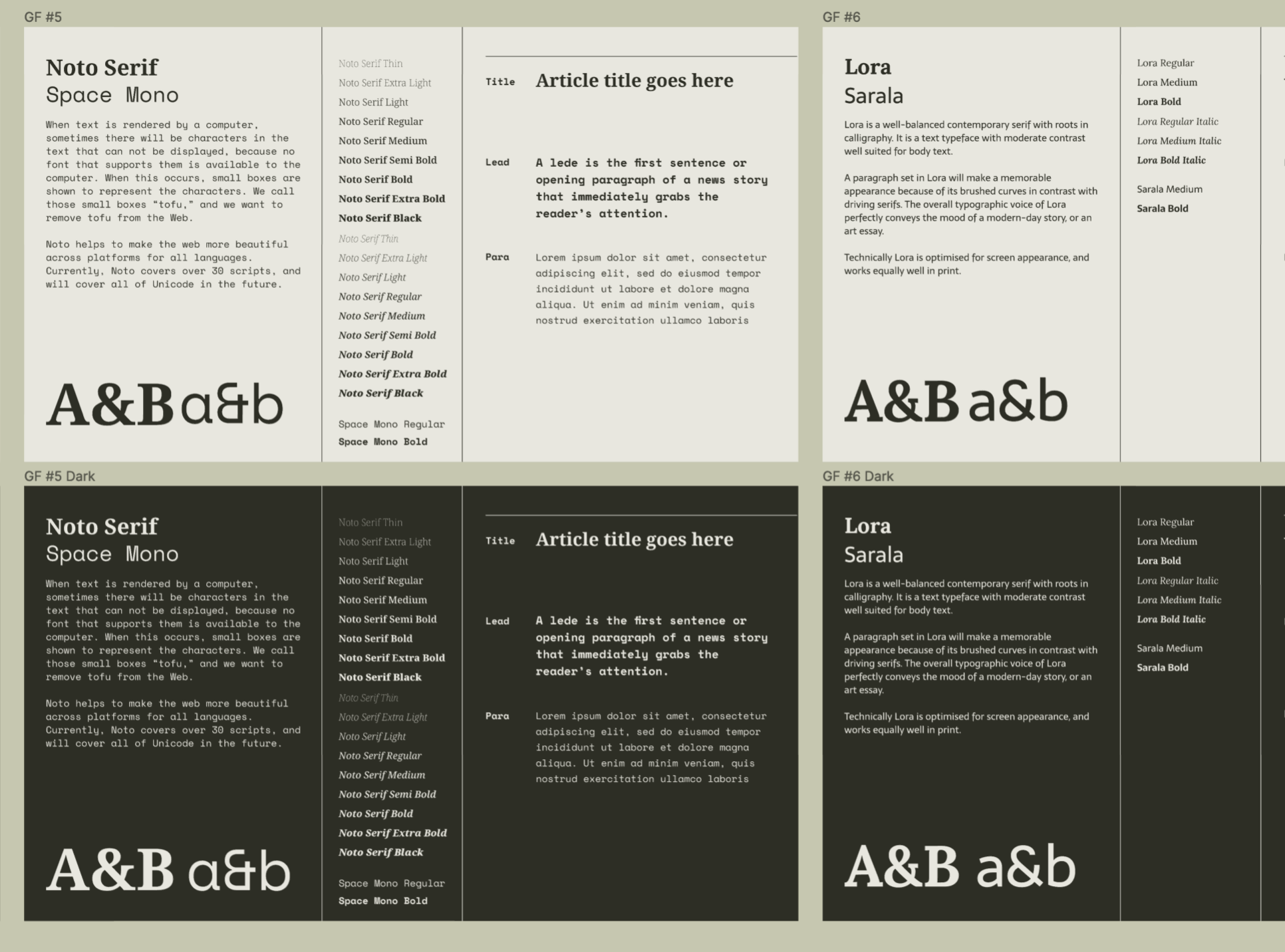
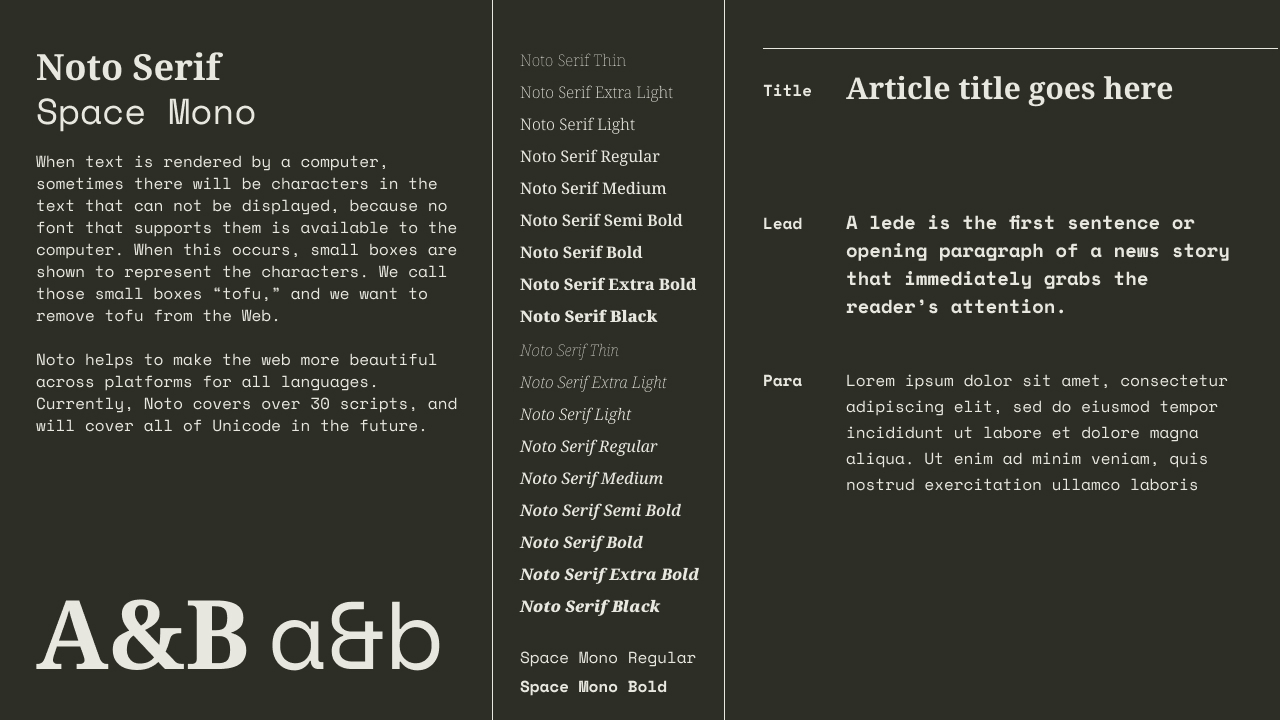
Serif + Monotype
Noto Serif + Space Mono

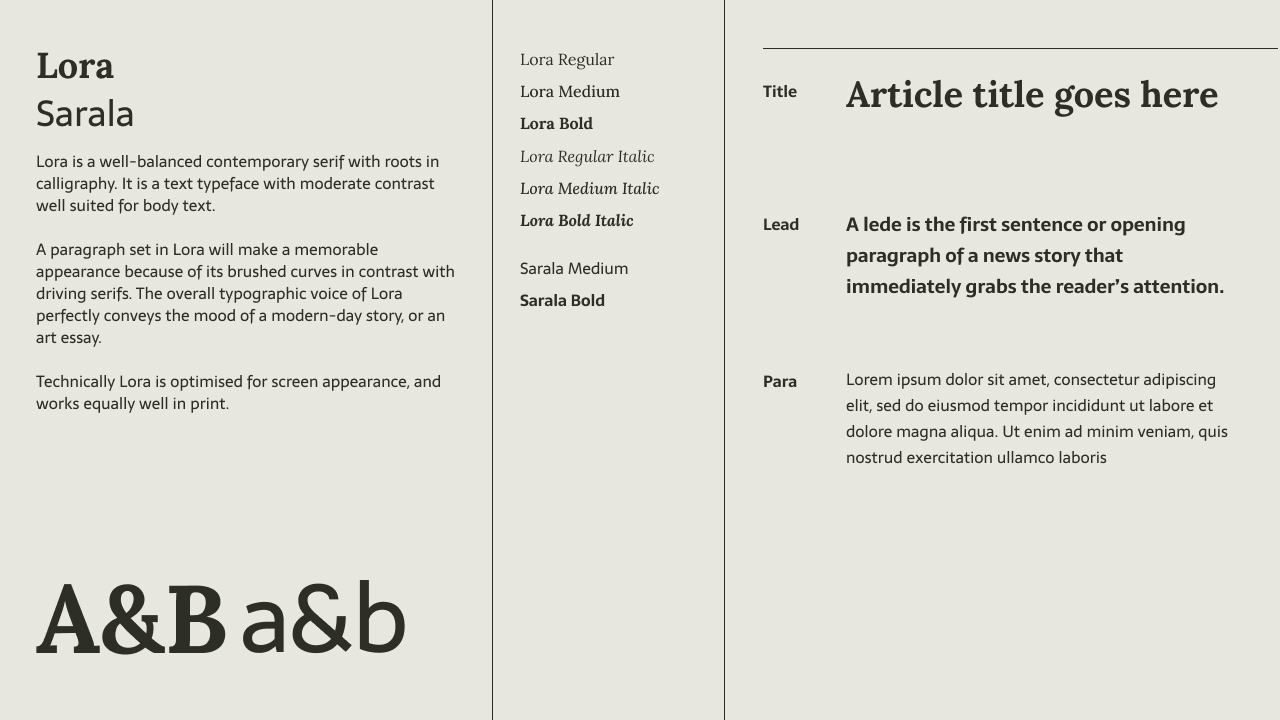
Serif + Sans Serif
Lora + Sarala